
bootstrap笔记
2022/6/22大约 2 分钟
bootstrap笔记
目录
简介
用于开发响应式布局、移动设备优先的 WEB 项目。
dist
bootstrap-3.4.1源码bootstrap-3.4.1-dist用于生产环境的-min格式化到同一行的,一定程度上压缩了体积的代码
基本使用步骤
引用booststrap的css代码
<link rel="stylesheet" href="./lib/bootstrap-3.4.1-dist/css/bootstrap.css"> <link rel="stylesheet" href="./lib/bootstrap-3.4.1-dist/css/bootstrap.min.css">调用类
栅格系统
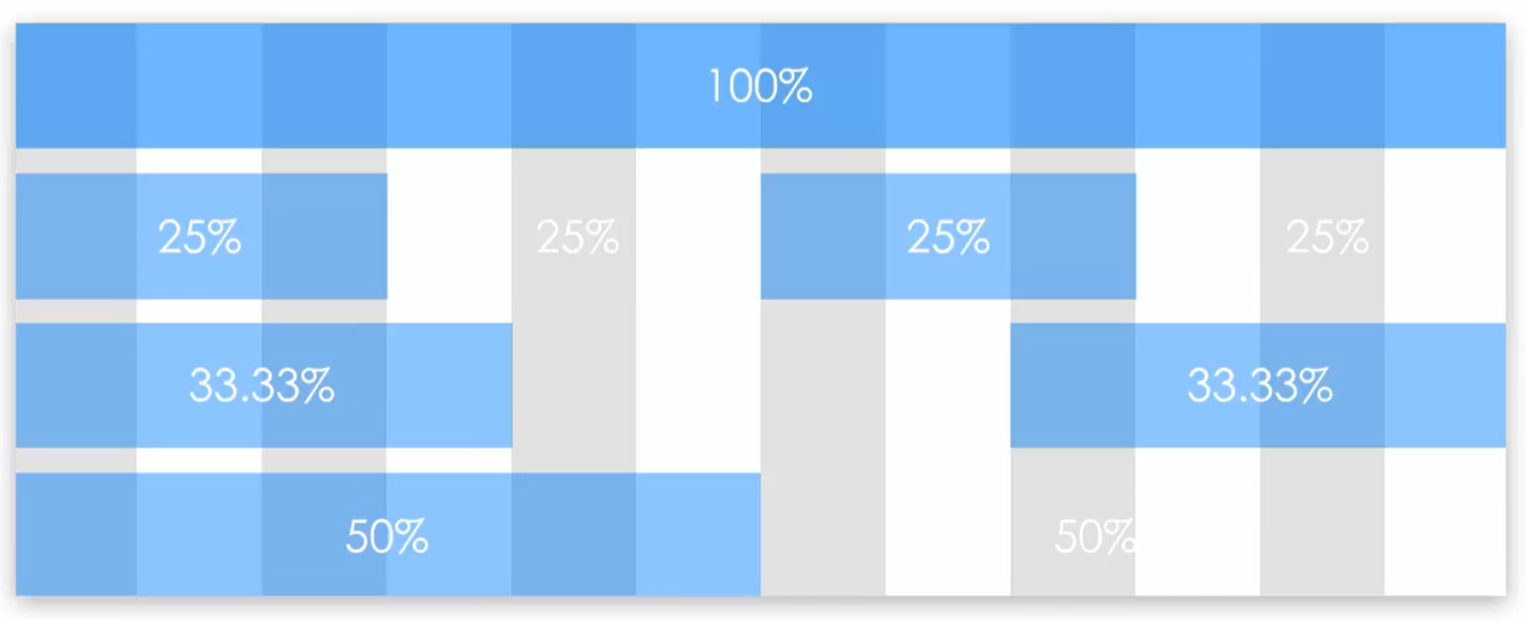
栅格化
栅格化是指将整个网页的宽度分成诺干份
bootstrap3中默认将网页分成12等份
如有一个盒子要一行容纳四个子盒子,那么每个子盒子就要占父盒子宽度的三份
代码书写方式
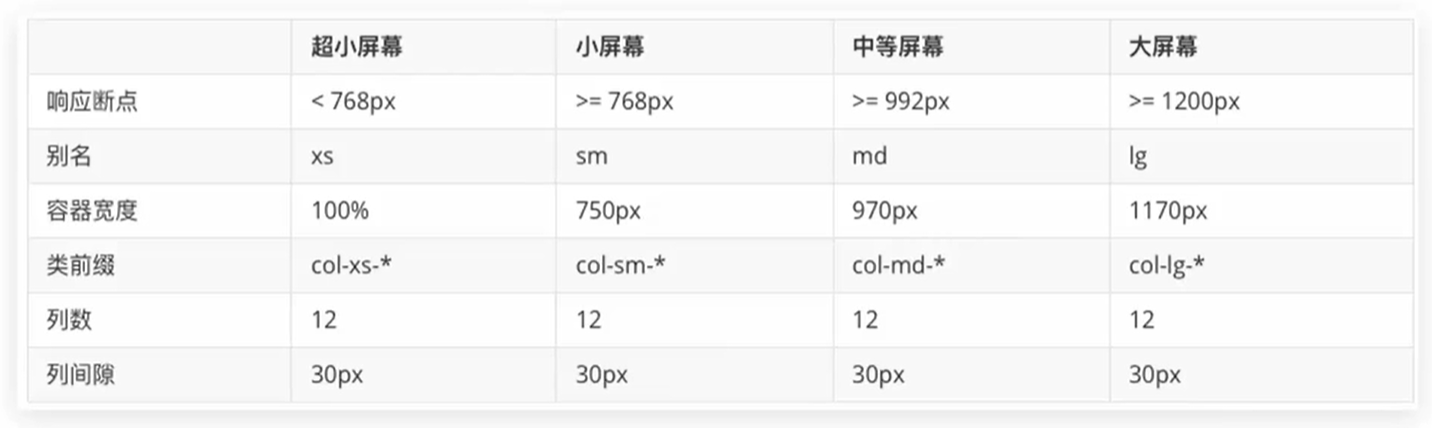
bootstrap3把所有屏幕分成4类
- 语义解释
- .col-xs- 超小屏幕 手机 (<=768px) (iPhone6、7、8 375px) (iPhone12Pro 390px)
- .col-sm- 小屏幕 平板 (≥768px)
- .col-md- 中等屏幕 桌面显示器 (≥992px)
- .col-lg- 大屏幕 大桌面显示器 (≥1200px)
- col-列;colum
- xs-maxsmall,超小;sm-small,小;md-medium,中等;lg-large,大;
- -*表示占列,即占自动每行row分12列栅格系统比;
使用测试
大屏一行排列4个;中屏一行排列2个
<link rel="stylesheet" href="./lib/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.container div{
height: 50px;
background-color: skyblue;
text-align: center;
}
</style>
<div class="container">
<div class="col-lg-3 col-md-6">1</div>
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>一些类名
container
container响应式布局版心,自带15px左右内边距row自带-15px的左右外边距,用于抵消container的15px 用法是:container>row<div class="container"> <div class="row"> <div></div> <div></div> <div></div> </div> </div>container-fluid宽度为100%的容器,自带15px左右内边距
官方文档
一般直接查官方文档
全局样式 可以直接调用的类名
组件 封装好的功能组件,下拉菜单,导航等
JavaScript插件 一些现成的封装好的交互效果
定制 根据需求修改框架原有的功能

全局样式
一般直接查官方文档
组件
一般直接查官方文档
JavaScript插件
一般直接查官方文档
JavaScript插件
- 需要先引入jquery
- 再引入bootstrap.js
- 位置一般写在body结束标签之前
Carousel是轮播图