
响应式学习笔记
2022/6/20大约 2 分钟
响应式学习笔记
概述
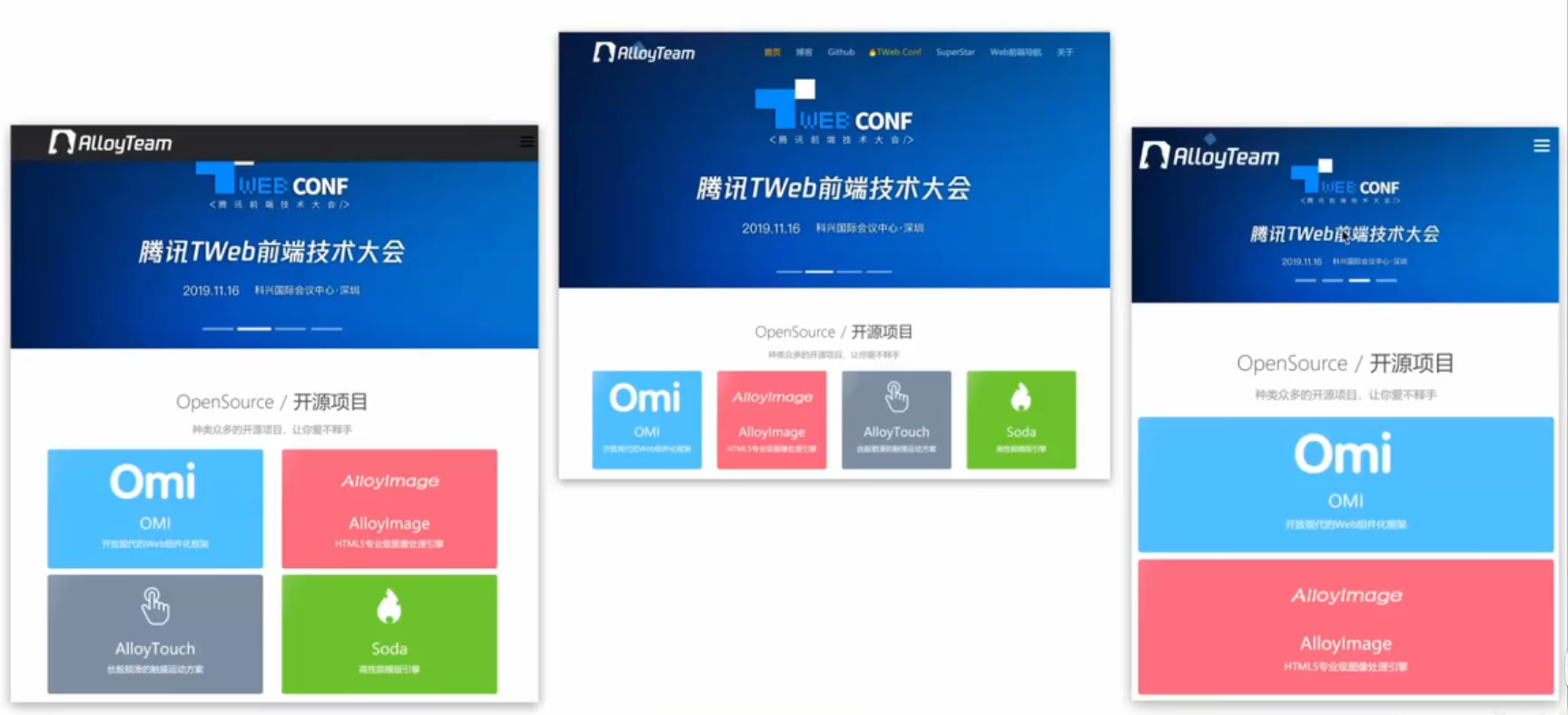
能更具设备的视口宽度自适应的调整网页的布局方式
对于企业站等类似内容比较少的网站可以做成响应式,电商站不适合做响应式,一般单独开发成pc端页面和移动端页面的两个独立的页面

解决方案
- 媒体查询
- bootstrap
媒体查询
根据设备宽度的变化,设置差异化样式
常用写法
- max-width:XXXpx >=XXXpx 对最大不超过该数的宽度生效
- min-width:XXXpx <=XXXpx 对最小不低于该数的宽度生效
关键词
andonlynot
媒体类型

媒体特征

语法格式
<style>
/* 完整写法 */
@media 关键词 媒体类型 and (媒体特性){
选择器{
样式
}
}
/* 省略写法 */
@media (媒体特性){
选择器{
样式
}
}
</style>
<!-- 外链式写法 -->
<!-- 完整写法 -->
<link rel="stylesheet" media="逻辑符 媒体类型 and (媒体特征)" href="style.css">
<!-- 完整写法 -->
<link rel="stylesheet" media="(媒体特征)" href="style.css">示例代码1
/* 视口宽度小于768px:背景显示粉色 */
@media (max-width:768px){
body{
background-color:pink;
}
}
/* 视口宽度大于768px:背景显示绿色 */
@media (min-width:768px){
body{
background-color:green ;
}
}示例代码2
// bootstrap的间断点
// ExtraSmall <576px
// Small ≥576px
// Medium ≥768px
// Large ≥992px
// X-Large ≥1200px
// XX-Large ≥1400px
body{
//对于视口宽度在 1400px-无穷 的设备生效
@media(min-width:1400px){
background-color:black ;
}
//对于视口宽度在 0-1400px 的设备生效
@media(max-width:1400px){
background-color:red ;
}
//对于视口宽度在 0-1200px 的设备生效
@media(max-width:1200px){
background-color:blue ;
}
//对于视口宽度在 0-992px 的设备生效
@media(max-width:992px){
background-color:gold ;
}
//对于视口宽度在 0-768px 的设备生效
@media(max-width:768px){
background-color:green ;
}
//对于视口宽度在 0-576px 的设备生效
@media(max-width:576px){
background-color:skyblue ;
}
//根据层叠性和叠加性,
}bootstrap
- 内容较独立,单独做笔记